

Select the Move tool and move the Right-B layer to the right by 6 pixelsģ4. Press delete to remove the previously defined selection.ģ3. Duplicate the background layer and select the top of these two identical layers.ģ2.

Select the letter B with the wand (Shift+S selects the wand tool then click on the letter. Make the text layer visible, and select that layer.Ģ8. Now you need to repeat the right shift for the character B.Ģ7. Select the Right-C layer and keep merging down until you have only the Text and Background layers remaining. You can now merge the Right-C layer and all the Left-C layers together.Ģ6. View your image to make sure all the sunken in artifacts are really gone. That should take care of the last artifact. Move this layer to the left by 128 pixels (one phase). Select the bottom of these two identical layers.Ģ5. We need to backfill again, by another 128 pixels. There still may be an artifact visible to the left, but further left that it was before. In this case 128 pixels to the left.Īll done? Good, try viewing the image again. Move this layer left by the same number of pixels as the phase. Rename the lower of the two identical layers “Left-C x 1”Ģ1. Well spotted ? The technique I use to remove these artifacts is called “Backfilling”.ġ9. It should look like it’s sunken into, or is behind the background. Stick with 6 pixels for the duration of this tutorial.īut wait! There’s something wrong, right? :? Yep, there is a funny “inverted” C to the left of the floating foreground one. 10 pixels would make the foreground appear further away from the background. Smaller shifts (say 3 or 4 pixels) will make your floating foreground elements appear nearer the background. 6 pixels is an amount that can be varied later when you get familiar with this technique. Select the Move tool and move the Right-C layer to the right by 6 pixels. Press delete to remove the previously defined selection.ġ7. Duplicate the background layer and select the top of these two identical layers.ġ6. Select the letter C with the wand (Shift+S selects the wand tool then click on the letter C).ġ4. Remember, the width of a letter should not exceed the image phase.ġ2. Position the text slightly left of centre. I’m using a font named Plump MT about 90px. Pick a font that is fairly thick and also a reasonable size. Select the text tool and a fairly large font and type the characters in black onto this new layer. For this simple example I’m going to use the characters ABC.ġ1.

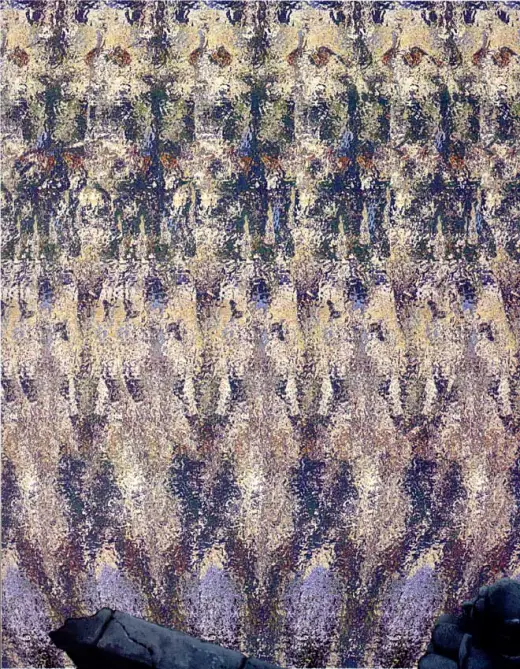
Now we need something to “float” over our background ( “They all float down here” – Pennywise ). Merge all the layers from the top down into a single layer Repeat the duplication & moving steps (5 & 6) until the whole image has been tiled left to right in 128 pixel wide strips.Ĩ. Select the new top layer and move it right by 128 pixelsħ. Select the top layer and move it to the right by 128 pixels (128 is our Phase = P).Ħ. To do this we are going to tile a strip 128 pixels wide across the width of the image. Now we make the background repeat across the horizontal width. Here’s the background we’ll be using in this tutorial, (530 x 142 pixels)Ģ. If your floating image is say, text, make sure that each character is no wider than the width of the background phase. So you cannot have a floating element that is wider than the phase (well actually you can, but that is beyond this simple tutorial). The phase determines the maximum width of an element that you can have “floating” in the foreground over the background. In this tutorial I’m going to call the width of the repeating pattern (in pixels) the Phase. Preferably the pattern should repeat four or more times across the width. Your background needs to be a pattern that repeats across the horizontal width of the image. There are several ways to view the image in order to see the 3D image within. For more information: Stereogram (Wiki this) and/or Autostereogram (Wiki this) Viewing the image in a certain way tricks the eyes into seeing the 3D image which appears to “pop out” of the original image.
#Funny stereogram how to
You know how to view a stereogram imageĪn (auto)stereogram is an image which contains a hidden 3D image within it. You can DUPLICATE, RENAME and MERGE layersĤ. You have installed & can use WEAVE and DENTS (not absolutely essential if you can create some other nice pattern for the background)ģ. You know how to MOVE an entire layer by a number of pixels left or rightĢ.
#Funny stereogram free
This tutorial is available as a free PDF. This work is licensed under a Creative Commons Attribution-ShareAlike 4.0 International License. Stereogram Autostereogram Tutorial – by Ego Eram Reputo 29 March 2009


 0 kommentar(er)
0 kommentar(er)
